In this article, we discuss How to Make a Quality Portfolio To Makes Clients Want To Hire You
In a creative industry, a freelancer would need a professional portfolio. It allows one to showcase design expertise and offer them an opportunity to develop a unique brand. Physical portfolios are a must have in a design world, but online design portfolios provide a new avenue for reaching people outside the professional circle.
An online design portfolio lets someone showcase the work that they do, and that’s web design. This isn’t the case for a physical portfolio. Prospective clients will see your work and can easily interact with the portfolio. In case a potential client would want to know the quality of the work, an online portfolio can quickly show the abilities of a web designer.
Creating a portfolio isn’t a simple task. Whether you are reworking your web design portfolio or creating it for the first time, you need to invest heavily into creating something compelling.
To ensure that your portfolio is streamlined, here are the things to take care of if you want to have a fantastic web design portfolio.
Table of Contents
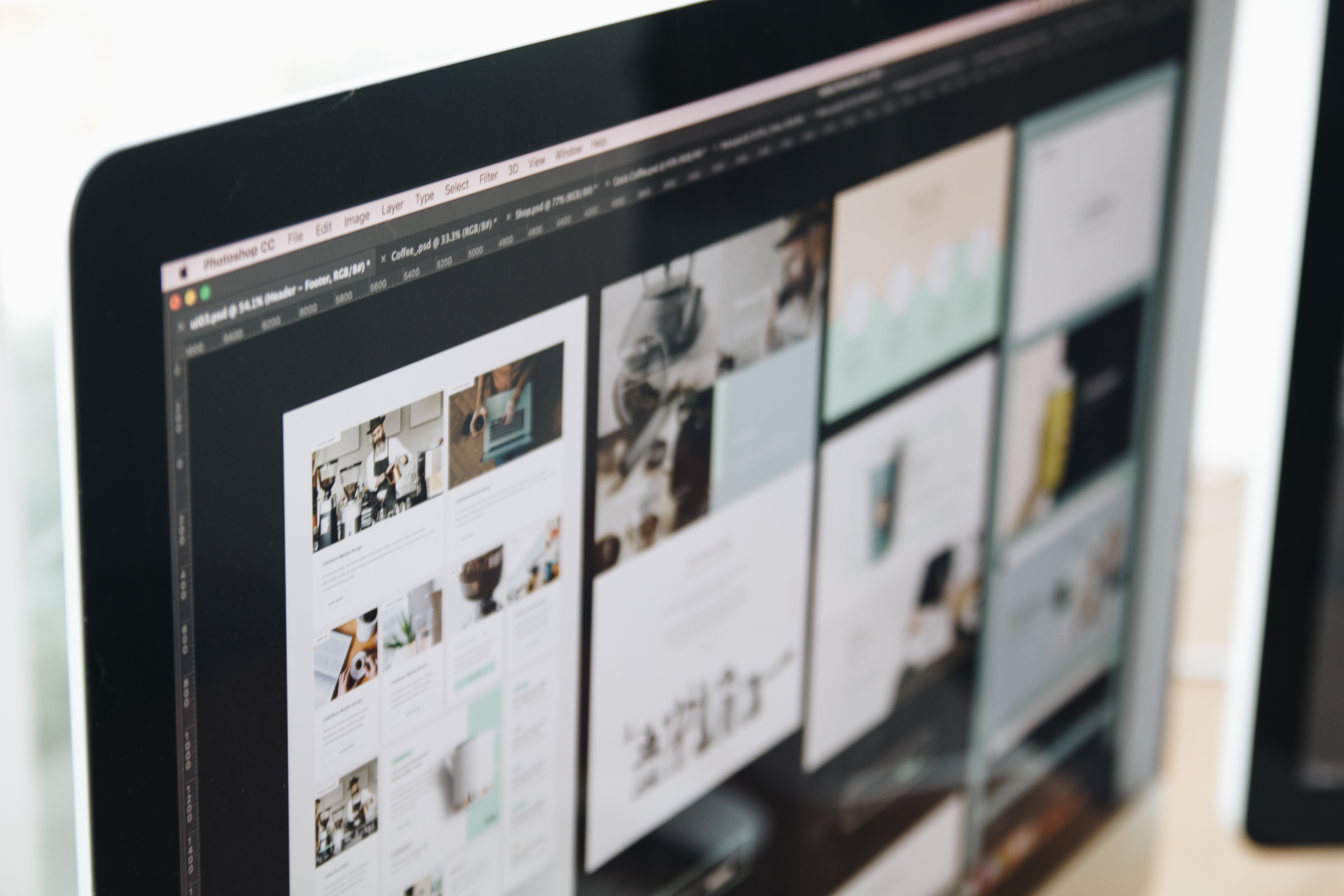
Include the best work on web design

A web design portfolio plays a significant role in attracting potential clients. Therefore, it requires one to take enough time to go through all the design work and only include the best work.
When going through your previous web design work, pick the one that showcases your experience and capabilities and diversity. Select the one that features different mediums, industries, design styles and site types. Also, limit the projects to the latest work. When you do that, your portfolio will reflect your current skill level.
If it’s your first time in creating a portfolio and you don’t have enough work to showcase, worry less. You can add personal design projects, design school assignments, and mockups. Including such projects will let you express your unique vision and creative style.
Keep a cohesive and professional experience

You need to treat a web design portfolio just like any other design project. When it goes live, it becomes your resume and can grow your brand.
You need to invest a significant amount of time to make sure that the final product showcases a visual narrative that attracts potential clients and entices them into hiring you.
Balancing between creativity and cohesion can be difficult sometimes but try some UI basic rules to simplify it. For instance, each page of the project should contain consistent writing styles, image sizes, and layouts. Each page should also share similarities when it comes to experience, layout, and color.
Ensure that the template that you pick suits your style, personality, and needs. Go for templates that make you shine. You can read Best WordPress Templates for Creating a Beautiful Portfolio for a Designer to learn about the best templates available.
Check for consistency in the usage of text because it is crucial. Typography helps in setting the tone. But don’t let it steal the attention from design samples. If your work has to be the primary focus, liming typography to one family type.
Include detailed case studies

The primary goal for a web design portfolio is to show design capabilities of a designer. However, prospective clients might want to know how the work help business grow. Case studies usually help with that. It allows designers to explain the rationale behind the design and the context in which it was created. Having a business case puts you in a good position to prove the price and value of your design.
Apart from visual assets, a case study includes the elements below:
Project description and background – it provides the context for your project which includes budgetary constraints, timelines, and the design project purpose.
Project objectives and goals – any design project needs to have tangible objectives and goals that are associated with project purpose.
Creative strategy – this helps in explaining the thought process behind the design. It can be in the form of creative insights, research processes, and design iterations. Apart from showing your design, explain why some imagery and elements have been used and go into detail about the creative process.
Success results and metrics – it can be tough to get results which are quantifiable from clients, but showing prospects of how your work helped past clients to succeed offer them confidence.
Your role – specify your role if it was a team project. Specify all the contributions that you made.
Client testimonials – testimonials from clients, helps in boosting confidence in prospective clients. It can be simple as two sentences quoting that your clients were satisfied.
Contact information should be easily accessible

Getting tunnel vision can be easy when creating your portfolio and you can concentrate all the efforts on visual aspects of the design. The visual design needs to be the focal point, but your contact information carries the same significance. Give details on who you are, your credentials and experience. However, don’t use too many words as the designs should speak for themselves.
Remember that the primary purpose of creating a portfolio is to get potential clients and win them to purchase your design. When you have captured their interest, the contact information should be easily accessible. Getting in touch should also be made simple. You can achieve this by having a contact form with basic details such as email address, name and a short description of your project. This form lets your potential clients to quickly reach you and give them enough time to look at your design work.
Remember to add a call to action that makes the visitors want to reach out to learn more. There is some call to action examples that can always be used such as “get in touch” or “let’s work together,” but come up with the ones that show off your flair and creativity.
Include your personality

A final element that you should include in your web design portfolio is your personality. Showing your technical skills and details on your thinking is crucial, but clients and employers will want to hire someone that they can relate to and the one they can like. Most of them want a connection that goes beyond work.
You can add the hobbies that you love which can be something simple such as a photo that you use on your bio page or the information that you have added to the bio. Such personal information is crucial just like work-related information. Therefore, don’t hesitate to add your personality. Your site should reflect who you are personally and professionally.

Author Bio
Irina Vi is a certified specialist in advertising and public relations, journalist and copywriter. For over two years I have specialized in design issues in various fields (interior design, web design, graphic design)

