In the evolving and competitive realm of design, the ability to present creative work compellingly and realistically stands paramount. PSD mockups emerge as an indispensable tool in this context, offering designers a unique avenue to project their creations onto tangible objects and immersive settings, all within the digital space.
These mockups span a vast range of applications, from apparel and print to digital devices, providing a versatile toolkit for designers. Mastering PSD mockups not only elevates the aesthetic appeal of design presentations but also significantly boosts client engagement and approval rates.
This extensive and detailed guide aims to unravel the layers of using PSD mockups, emphasizing the transformative role they play in design presentations. If you are looking for top-tier mockup templates for your design projects, you should visit mockup.online, a platform that offers a wide range of high-quality mockups with special attention to detail.
Table of Contents
Demystifying PSD Mockups

At their core, PSD mockups are meticulously crafted Photoshop files designed to seamlessly integrate designers’ work into pre-configured scenes, offering a real-world context.
These mockups cater to an extensive array of products and scenarios, providing a versatile tool for designers. The advantages of utilizing PSD mockups are multifaceted—they save invaluable time, present a real-time view of the final product, and offer the flexibility to make rapid adjustments.
This translates into a more efficient design process and a polished, professional final presentation.
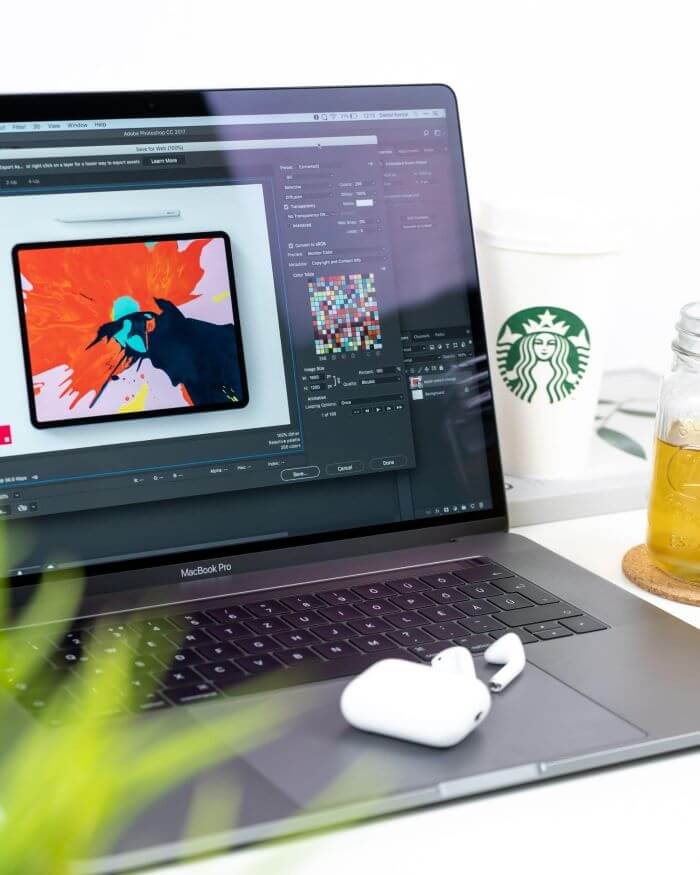
Optimizing Your Design for Mockup Integration
The journey towards a successful and impactful design presentation using PSD mockups begins with the optimization of the design itself. This critical step ensures that once the design is integrated into the mockup, it appears crisp, clear, and true to the original vision.
Attention to detail is paramount during this phase. Designers must ensure that their artwork is created and saved at the correct resolution, maintaining the integrity of the design once it is placed within the mockup. Additionally, the file format of the design must be compatible with Photoshop, ensuring a smooth and hassle-free integration process.
Beyond these technical considerations, designers must also be mindful of how specific layer styles and effects in their original design will interact with the mockup. Certain effects may appear differently once placed within the mockup, and as such, designers must be prepared to make adjustments as necessary to maintain the desired appearance and impact of their work.
Navigating the Selection of the Ideal PSD Mockup
The process of selecting the right PSD mockup is as strategic as it is creative. It requires a thoughtful analysis of the mockup’s attributes, ensuring that it aligns with the design’s requirements and enhances its overall presentation.
Consideration must be given to the mockup’s perspective, ensuring that it matches or complements the perspective of the design. This alignment is crucial in creating a cohesive and harmonious presentation. Similarly, the lighting conditions of the mockup must be examined.
The way light interacts with the objects in the mockup can significantly affect the appearance of the design, making it essential to choose a mockup with lighting that enhances rather than detracts from the work.
The contextual setting of the mockup is another vital aspect to consider. The environment or scenario depicted in the mockup should be relevant and appropriate to the design, providing a realistic and believable backdrop that adds depth and meaning to the presentation.
A Detailed Walkthrough on Utilizing PSD Mockups
Embarking on the practical aspect of using PSD mockups in Adobe Photoshop entails a series of well-defined steps:
- Initiating the Process: Open Adobe Photoshop and navigate to your chosen PSD mockup file.
- Locating the Smart Object Layer: Within the layers panel, identify the layer tagged as a Smart Object—this is where your design will be inserted.
- Editing the Smart Object: Right-click on the Smart Object layer and select ‘Edit Contents.’ A new window will pop up for you to place your design.
- Placing and Adjusting Your Design: Import your design into this window, ensuring to adjust its dimensions and positioning appropriately.
- Saving and Witnessing the Transformation: Once content with how your design sits within the template, save and close the Smart Object window. Your design will now adapt to the mockup’s dimensions, lighting, and perspective.
- Refining the Final Details: Back in the main PSD file, scrutinize the details and make any needed tweaks to ensure a flawless integration of your design into the mockup. This could involve fine-tuning shadows, highlights, or other layer effects.
Avoiding Common Mishaps and Ensuring Perfection
PSD mockups, while immensely powerful, require a careful and attentive approach to avoid common pitfalls and ensure a perfect final presentation. Issues such as misalignments, improper scaling, or an oversight of lighting and shadow nuances can significantly detract from the realism and impact of the presentation.
To sidestep these potential issues, designers must be meticulous in their approach. Alignments should be double-checked, scaling should be precise, and a keen eye should be kept on how the design interacts with the mockup’s inherent lighting and shadows.
By addressing these elements proactively, designers can ensure a flawless integration of their work into the mockup, resulting in a presentation that is both convincing and compelling.
Advancing to Pro-Level Mockup Usage
For designers looking to truly excel in the use of PSD mockups, advancing beyond the basics is essential. This means not just using pre-existing mockups, but also creating custom PSD mockups tailored to specific project requirements.
This level of mastery affords unparalleled creative control, ensuring that every aspect of the mockup, from the perspective and lighting to the contextual setting, is perfectly aligned with the design’s needs.
Additionally, the use of actions and scripts in Photoshop can significantly expedite the mockup process, automating repetitive tasks and streamlining the workflow. This not only saves time but also ensures consistency across multiple mockups, enhancing the overall efficiency and professionalism of the design presentation process.
Exploring Resources and Expanding Your Toolkit

In the quest for top-tier PSD mockups, mockup.online stands out as a valuable resource, offering an extensive library of high-quality, realistic mockup templates. This platform has proven itself as an invaluable asset for designers globally, providing easy access to a diverse range of mockup options.
Complementing this with Photoshop plugins and diving into educational resources such as books, tutorials, and online courses can significantly enhance your skills, making you proficient in both PSD mockups and broader Photoshop capabilities.
Conclusion
The journey through mastering PSD mockups is transformative, revolutionizing the way designers showcase their work. It brings a level of realism and professionalism to design presentations, leaving a lasting impression on clients and audiences.
With dedication, practice, and the right resources, the potential to create stunning, life-like design presentations is within reach. Embrace the world of PSD mockups, and witness a monumental shift in your design presentations, setting a new standard of excellence in your creative endeavors.
Join The Logo Community
We hope this article has helped with How to Write a Post on Instagram App. If you would like more personal tips, advice, insights, and access to our community threads and other goodies, join me in our community. You can comment directly on posts and have a discussion.
*TIP – We use and recommend DesignCuts for all your fonts, mockups and design bundles.