Did you know that consistent brand presentation has been shown to increase revenue by up to 33%? Yet surprisingly, many brands struggle to maintain consistency across their visual Identity elements.
I’ve seen this first-hand in my years working with both start-ups and established companies – it’s amazing how many businesses are leaving money on the table by not having their visual identity locked down!
Trust me, I learned this lesson early in my design career. I worked with a new start up business that had different versions of their logo floating around, inconsistent colours across their marketing materials, and don’t even get me started on their font choices! It was a mess, but it taught me something valuable: a strong visual identity isn’t just about looking fancy – it’s about building trust and recognition with your audience.
Today, I’m going to walk you through the seven core visual identity elements that every brand needs. These aren’t just theoretical concepts – these are battle-tested components I’ve refined over countless brand identity projects. Whether you’re building a new brand or revamping an existing one, these visual elements of branding will help you create a cohesive and memorable brand presence.
Table of Contents
1. Logo Design and Its Variations

Let me tell you a quick story about why logo variations are so crucial. I once had a client who insisted they only needed their detailed, full-colour logo – until they tried to use it as a tiny social media profile picture and realised it was completely illegible! That’s when the importance of logo variations really hit home.
Your primary logo design is like the foundation of your house – it needs to be rock solid. I always start by designing the main logo in its full glory, making sure it works in both horizontal and vertical layouts. But here’s the thing – your logo needs to be adaptable, like a chameleon. You’ll want at least 4-5 variations:
- Your primary logo (the full expression of your brand)
- A simplified version for smaller spaces
- A monochrome version for single-color applications
- A responsive version that scales beautifully from billboard to favicon
One mistake I see all the time is brands not establishing clear space rules. You need to give your logo room to breathe! I typically recommend using an element from the logo (like the height of a letter) as a measuring tool for minimum clear space.
And please, please, please create minimum size requirements. Nothing makes me cringe more than seeing a beautifully designed logo rendered illegible because someone made it too small. For most logos, I suggest nothing smaller than 0.5 inches in print or 50 pixels in digital applications.
2. Brand Colour Palette

I’ll never forget working with a client who insisted on using eight different primary colours because “they couldn’t decide!” Talk about a recipe for visual chaos! Here’s what I’ve learned works best for colour palettes after years of trial and error.
Start with 2-3 primary colours that really capture your brand’s personality. These are your workhorses – they’ll do most of the heavy lifting in your visual identity. For example, if you’re a financial company, you might choose a deep navy for trust and a bright green for growth.
Then add 2-4 secondary colours that complement your primary palette. These are your supporting actors – they help create variety without stealing the show. Here’s a pro tip I wish I’d known earlier: make sure at least one of your secondary colours works well for text on white backgrounds!
Your colour palette should include specific codes for:
- CMYK for printed materials
- RGB for digital displays
- Hex codes for web use
- Pantone colours for specialised printing
One thing that took me years to figure out is the importance of testing your colours across different applications. What looks great on screen might print terribly, or what works in your logo might be unreadable as button text on your website.
For further about colour phychology: Colours that Define Your Brand: Unlocking the Power of Colour Psychology in Logo Design
3. Typography System

Oh boy, typography – this is where I see so many brands go off the rails! I remember one client who was using seven different fonts across their marketing materials because different team members kept picking their favourites. Let me save you from that headache!
Your typography system needs three key players:
- A primary font family for headlines and major text elements
- A secondary font for body copy and longer text
- A tertiary or system font for digital applications where custom fonts might not load
Here’s something I learned through lots of trial and error: your fonts need to be like a happy family – they should get along well but each have their own distinct personality. I typically recommend choosing fonts that contrast well (like a strong serif for headlines paired with a clean sans-serif for body text).
Size hierarchy is crucial too. I use this simple formula:
- H1: 2.5x body text size
- H2: 2x body text size
- H3: 1.5x body text size
- Body: Base size (usually 16px for web)
- Small text: 0.8x body text size
4. Brand Imagery Style

The number of times I’ve seen beautiful brands fall apart because of inconsistent imagery… well, let’s just say it happens more often than you’d think! Your brand imagery style needs to be as carefully curated as your wardrobe for a job interview.
Photography guidelines should cover:
- Lighting preferences (natural vs. studio)
- Colour treatment (vibrant vs. muted)
- Subject matter approach
- Composition rules
- Filtering techniques
I learned an important lesson about illustration style the hard way – after a project where different illustrators created completely different looks for the same brand. Now I always include specific guidelines about:
- Line weight
- Colour usage
- Style (flat, 3D, hand-drawn, etc.)
- Level of detail
- Character design (if applicable)
5. Design Elements and Patterns
Above are various brand identity designs by The Logo Creative™ showing the use of patterns.
This is where the magic happens – those little design elements that make your brand instantly recognisable! I once worked with a brand that used a simple diagonal line pattern across all their materials, and it became so iconic that customers could spot their packages from across the room.
Your design elements might include:
- Custom icons and symbols
- Background patterns
- Decorative elements
- Dividers and borders
- Graphic overlays
Grid systems are your best friend here. Trust me, I resisted using grids early in my career because I thought they would limit creativity. Boy, was I wrong! A good grid system actually liberates you to be more creative while maintaining consistency.
6. Brand Voice and Tone




Now, you might be thinking, “Wait, isn’t brand voice about writing?” Yes, but it needs visual expression too! I learned this lesson working with a youth-focused brand whose playful copy completely clashed with their stuffy, corporate visuals.
Your visual elements should support your brand voice through:
- The weight and style of typography
- The energy level of your imagery
- The complexity of your patterns and graphics
- The use of white space
- The overall composition approach
Think of it this way: if your brand voice is friendly and approachable, your visuals shouldn’t be rigid and formal. Everything needs to work together to tell the same story.
7. Implementation of Brand Style Guidelines
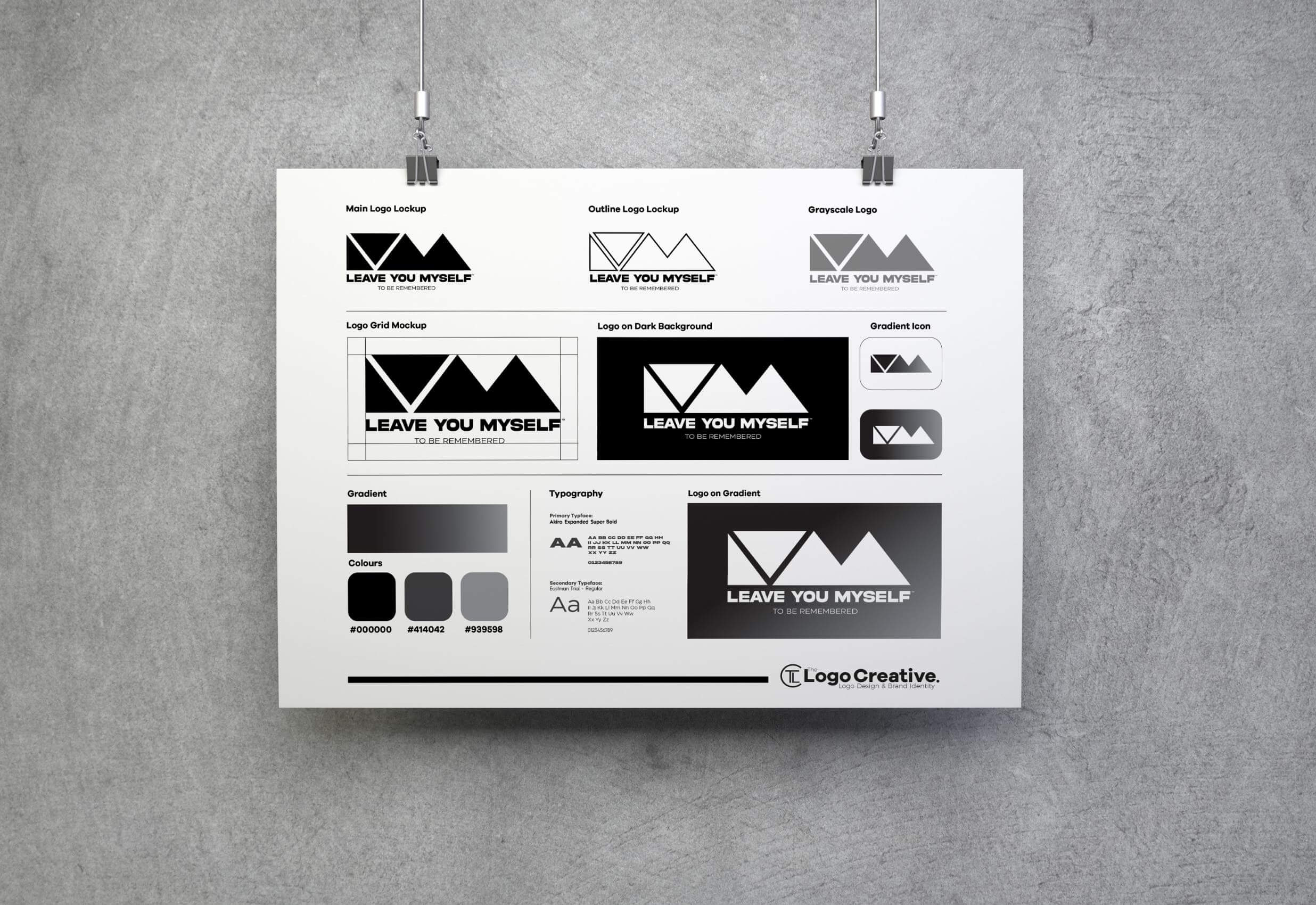
Above is some simple brand style guides I create for my clients.
This is where the rubber meets the road, people! I can’t tell you how many beautiful brand guides I’ve seen collecting digital dust because no one knew how to actually use them.
Your implementation guidelines should include:
- Digital specifications for web and social media
- Print production requirements
- Signage and environmental design standards
- Co-branding guidelines
- File naming conventions and organisation
Pro tip: Create a simple checklist for each type of application. I started creating simple brand style guides after watching team members struggle to remember all the guidelines, and it’s been a game-changer!
Here’s a basic digital checklist example:
- Correct logo version selected
- Colours match brand codes exactly
- Fonts are from approved list
- Images follow style guide
- Proper spacing maintained
Remember to include examples of both correct and incorrect usage. I’ve found that showing what not to do can be just as helpful as showing what to do!
Conclusion
After working with countless brands over the years, I can tell you that having these seven elements properly defined isn’t just about looking good – it’s about building a brand that’s professional, memorable, and effective.
Take a moment to audit your current visual identity. How many of these elements do you have properly documented? Which ones need some attention? Remember, you don’t have to tackle everything at once. Start with the elements that will have the biggest impact on your brand’s consistency.
Building a strong visual identity is an iterative process. Just like your business evolves, your visual identity should too – while maintaining its core elements. The key is to create guidelines that are both comprehensive and flexible enough to grow with your brand.
I’d love to hear about your experiences with visual identity elements! Drop a comment in our community chat about which element you find most challenging to maintain consistently. And don’t forget to bookmark this guide – trust me, you’ll want to reference it as you build and refine your brand’s visual identity.
Further reading regarding brand identity design:
- How to Build a Strong Brand Identity
- How to Build a Brand Identity: From Logo Design to Brand Strategy
Join The Logo Community
We hope these 7 Visual Identity Elements have been helpful. If you would like more personal tips, advice, insights, and access to our community threads and other goodies, join us in our community.
You can comment directly on posts, access our community threads, have a discussion and ask questions with our founder Andrew.
If you’re looking to learn more about brand strategy, we highly recommend eRESONAID with our friend and acclaimed brand strategist and author Fabian Geyrhalter, it’s packed full of knowledge and insights you will need to learn to become a brand strategist or apply what you learn within your own business.


Author Bio
Andrew Marriott is the owner and founder of The Logo Creative™. He is an award-winning designer with over two decades of experience designing logos and specialising in branding for companies worldwide.
Frequently Asked Questions about Visual Identity Elements
What are the main elements of visual identity?
The main elements of visual identity are logo design, brand color palette, typography system, brand imagery style, design elements and patterns, brand voice and tone, and implementation guidelines. These seven core components work together to create a cohesive and recognizable brand presence across all marketing channels and touchpoints.
How much does it cost to create a visual identity system?
The cost of creating a visual identity system typically ranges from £5,000 to £50,000+, depending on the business size and needs. Small businesses might invest £5,000-£15,000, while medium-sized companies often spend £15,000-£30,000. Enterprise-level visual identity systems can exceed £50,000 due to their complexity and comprehensive requirements.
How long does it take to develop a visual identity?
A complete visual identity system usually takes 6-12 weeks to develop. This timeline includes:
- Week 11-12: Implementation and refinement
- Week 1-2: Research and discovery
- Week 3-4: Logo design and variations
- Week 5-6: Color palette and typography selection
- Week 7-8: Design elements and pattern development
- Week 9-10: Brand guidelines creation
What's the difference between visual identity and branding?
Visual identity is a subset of branding that focuses on the visual elements representing a brand, such as logos, colors, and typography. Branding, however, encompasses everything that shapes brand perception, including visual identity, brand voice, values, mission, customer experience, and market positioning.
How often should you update your visual identity?
A visual identity should be reviewed every 2-3 years and updated every 5-7 years on average. However, updates may be needed sooner if:
- You’re facing increased competition
- Your business direction changes significantly
- Your target audience evolves
- Your current identity looks outdated
- You’re entering new markets
Can I create a visual identity system myself?
While it’s possible to create a visual identity system yourself, it’s recommended to work with a professional designer or agency for best results. If you choose to do it yourself, ensure you:
- Get feedback from your target audience
- Research your industry and competitors thoroughly
- Use professional design software
- Create comprehensive guidelines
- Test your system across different applications
What makes a visual identity system successful?
A successful visual identity system should be:
- Simple to implement by team members
- Consistent across all platforms and materials
- Easily recognizable and memorable
- Flexible enough to adapt to different applications
- Reflective of your brand values and personality
- Differentiated from competitors
- Sustainable for long-term use
How do you maintain consistency in visual identity across different platforms?
To maintain visual identity consistency across platforms:
- Designate a brand guardian to oversee implementation
- Create detailed brand guidelines
- Use templates for common applications
- Establish a digital asset management system
- Train all team members on proper usage
- Regularly audit brand materials